
猫と一緒にガジェットライフ♪ムチャ(@mutoj_rdm821)です。
Twitterのサービスで「Twitter Cards」というのがあります。上の画像のように、ブログのURLを投稿すると、追加の情報としてブログタイトルや概要、サムネイル(上の画像では出ていませんが)を出す事ができます。
Googleのブログサービス「Blogger」でこれを行うには、テンプレートの編集でHTMLを直接書かないといけません。今回は自分の行った方法をご紹介します。
metaタグの追加
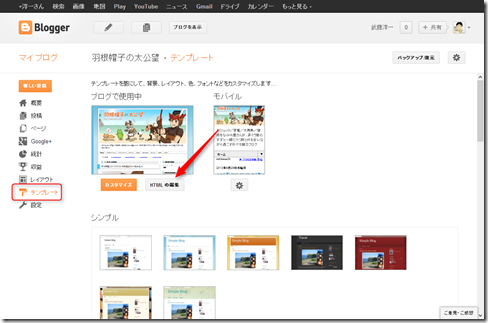
まず管理画面から「テンプレート」を選択します。さらに「HTMLの編集」ボタンを押します。
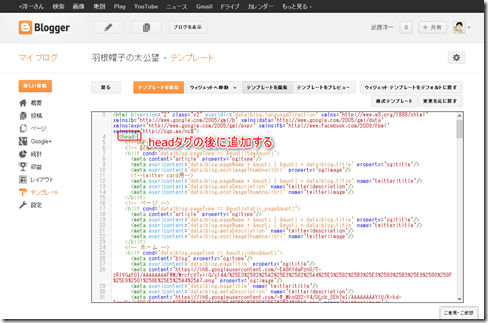
すると以下のようにHTMLの編集画面になります。最初の方にheadタグがあると思いますが、このすぐ後にmetaタグを追加していきます。
必要な内容は以下の通りです。
| name | content |
|---|---|
| twitter:card | summary(固定) |
| twitter:url | 記事のURL(Bloggerの式で自動挿入) |
| twitter:domain | ブログのドメイン(http://www.example.com等) |
| twitter:creator | TwitterのID(@~) |
| twitter:title | 記事のタイトル(Bloggerの式で自動挿入) |
| twitter:description | 投稿画面の「検索向け説明」に書いた内容(Bloggerの式で自動挿入) |
| twitter:image | サムネイル画像(Bloggerの式で自動挿入) |
ほとんどはBloggerのテンプレートで使える式で自動的に挿入できます。ブログのドメインとTwitterのID、トップページ用のサムネイルURLだけ置き換えてください。
自分の追加した内容は以下の通りです。if文で、個別の記事用とトップページ用に記載内容を変えています。具体的にはタイトルとサムネイル画像の指定が違います。
<!-- 記事 --> <b:if cond='data:blog.pageType == "item"'> <meta expr:content='data:blog.pageName + " | " + data:blog.title' name='twitter:title'/> <meta expr:content='data:blog.metaDescription' name='twitter:description'/> <meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/> </b:if> <!-- ホーム --> <b:if cond='data:blog.pageType == "index"'> <meta expr:content='data:blog.pageTitle' name='twitter:title'/> <meta expr:content='data:blog.metaDescription' name='twitter:description'/> <meta content='トップページ用の画像URL' name='twitter:image'/> </b:if> <!-- 全てに適用 --> <meta content='summary' name='twitter:card'/> <meta content='@自分のTwitterID' name='twitter:creator'/> <meta content='自分のドメイン' name='twitter:domain'/> <meta expr:content='data:blog.canonicalUrl' name='twitter:url'/>
表示テストを行う
Twitter Cards Validatorへ行きます。Twitterにログインしていない場合は以下ののログイン画面が出ると思うので、ログインします。
最初の画面ではSummaryを選びます。
Validate & Applyタブを選択し、ブログの適当な記事のURLを貼り付けてGo!ボタンを押します。
各メタタグの要素と、表示イメージが表示されます。指定がおかしい場合は赤いマークが付くので分かります。
申請する
うまく設定ができたら、申請を行います。これをしないと実際の表示が行われません。
申請方法は以下のはてなブログの記事の「付記2. はてなブログで独自ドメインをTwitter Cardsへ対応させる」の内容の通りに行えば大丈夫だと思います。
| はてなブログがTwitter Cardsに対応しました。ツイートで記事の概要が表示されます[追記あり][再追記あり] - はてなブログ開発ブログ |
ちょっと分かりづらいのは、「Example Summary Card URL」のところに指定するURLですが、ブログの適当な記事のURLを指定しておけば大丈夫です。
申請が通ると「Twitter Cards - Your submission has been approved!
」というタイトルのメールが来ると思います。これで完了です。
まとめ
これで問題無く表示されると思うのですが、一番最初の画像のように、今現在自分のサイトはサムネイル画像が表示されていません。当初は出ていましたし、Validatorでは表示されるので、よくわかりません。
現在Twitterのフォーラムに質問を投げています。返ってきたら追記しようと思います。
Bloggerでブログを書いている方、ぜひお試し下さい。








 猫とガジェットが好きなJava屋さんです。うつ病で休職後退職し、1年半の休養後に社会復帰。・・・が、いろいろあって再び退職。さらに1年休職の後に復帰して、なんとかSE続けてます。茶トラのすずと一緒に生活していましたが、2014年9月4日に亡くなって1人に。
猫とガジェットが好きなJava屋さんです。うつ病で休職後退職し、1年半の休養後に社会復帰。・・・が、いろいろあって再び退職。さらに1年休職の後に復帰して、なんとかSE続けてます。茶トラのすずと一緒に生活していましたが、2014年9月4日に亡くなって1人に。









